Michelmersh recently launched its Façade Designer, a fully customisable integrated website tool allowing designers, architects and clients to create their own brick façade using its full range of products. We were lucky enough to work alongside Michelmersh’s in-house marketing team to actualise the project from start to finish.
Michelmersh Brick Holdings PLC
“Britain’s Brick Specialists” Michelmersh produce premium precision-made bricks, pavers, shaped bricks and bespoke terracotta products. Established in 1997, Michelmersh remains at the forefront of industry innovation – they’re the first UK clay product manufacturer to offer intuitive Building Information Modelling (BIM) files, and now they’ve introduced their new façade designer web feature.
The brief was simple…
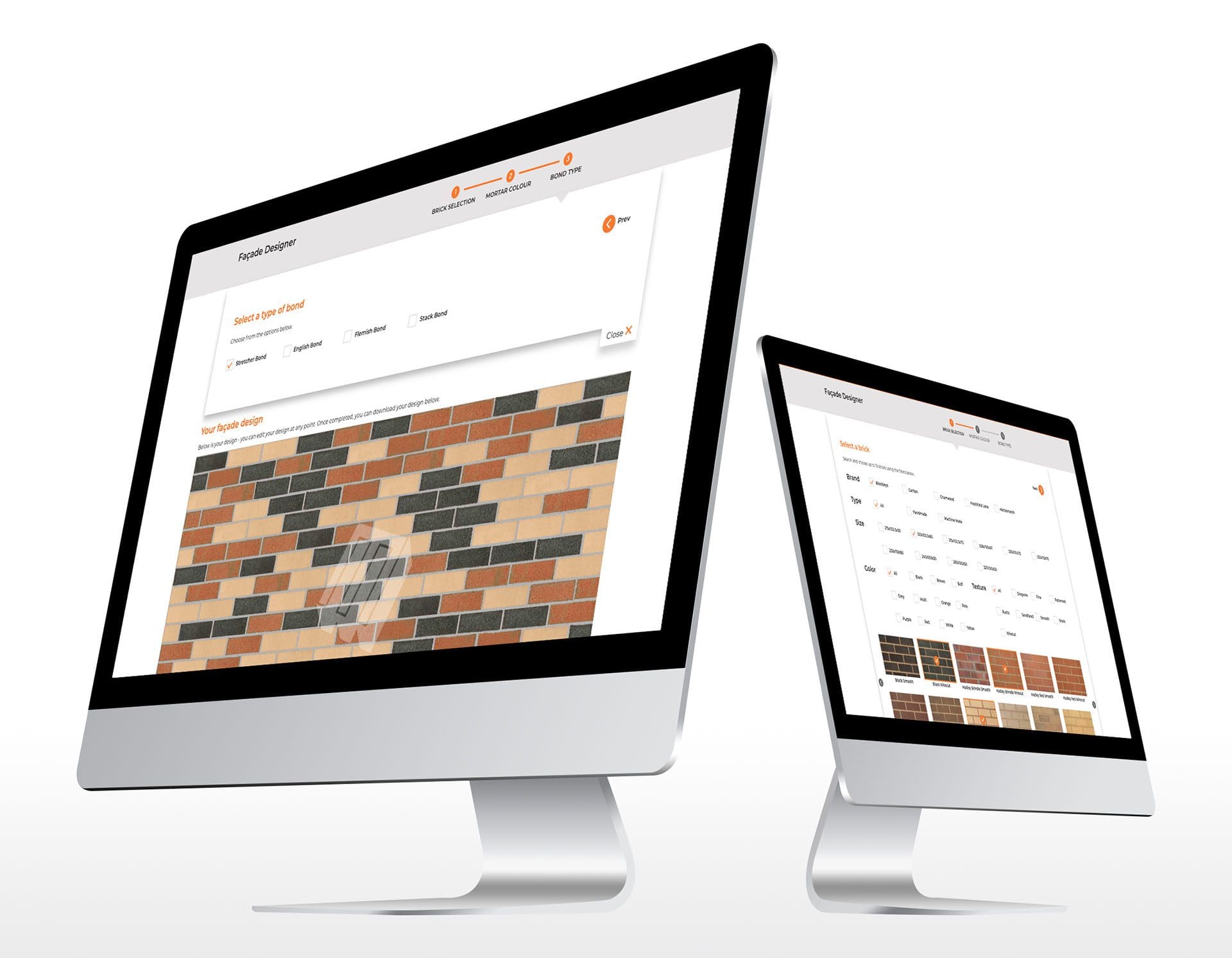
Design an interface that allows the customer to create their own wall – selecting any brick from the Michelmersh range, as well as mortar colour and bond type – then render the wall before emailing the finished visual back to themselves.
What a great idea! Inspiring creativity and freedom within an industry that is traditionally fairly tech-limited.
How does it work?
Users choose from 150 bricks, 29 mortar colours and 4 bond types, with up to 10 different brick types per wall; our tech allocates a random selection of bricks in the chosen range, colours the mortar and rearranges them in the correct pattern, all (and let’s not underestimate how complicated this is) on the fly.
OK… so that’s 15 variations of 1 brick with 120 bricks in the range, that’s a lot of bricks!
And that’s not all. The design is incredibly visual – each brick png has bespoke edges depending on whether they are man or machine made. We applied mortar texture for extra visual authenticity – you can literally see your wall develop in front of your eyes. And once the customer’s render is completed, they have the option to change the percentage of each brick in the wall – so their imagination can run wild to create a truly unique façade.
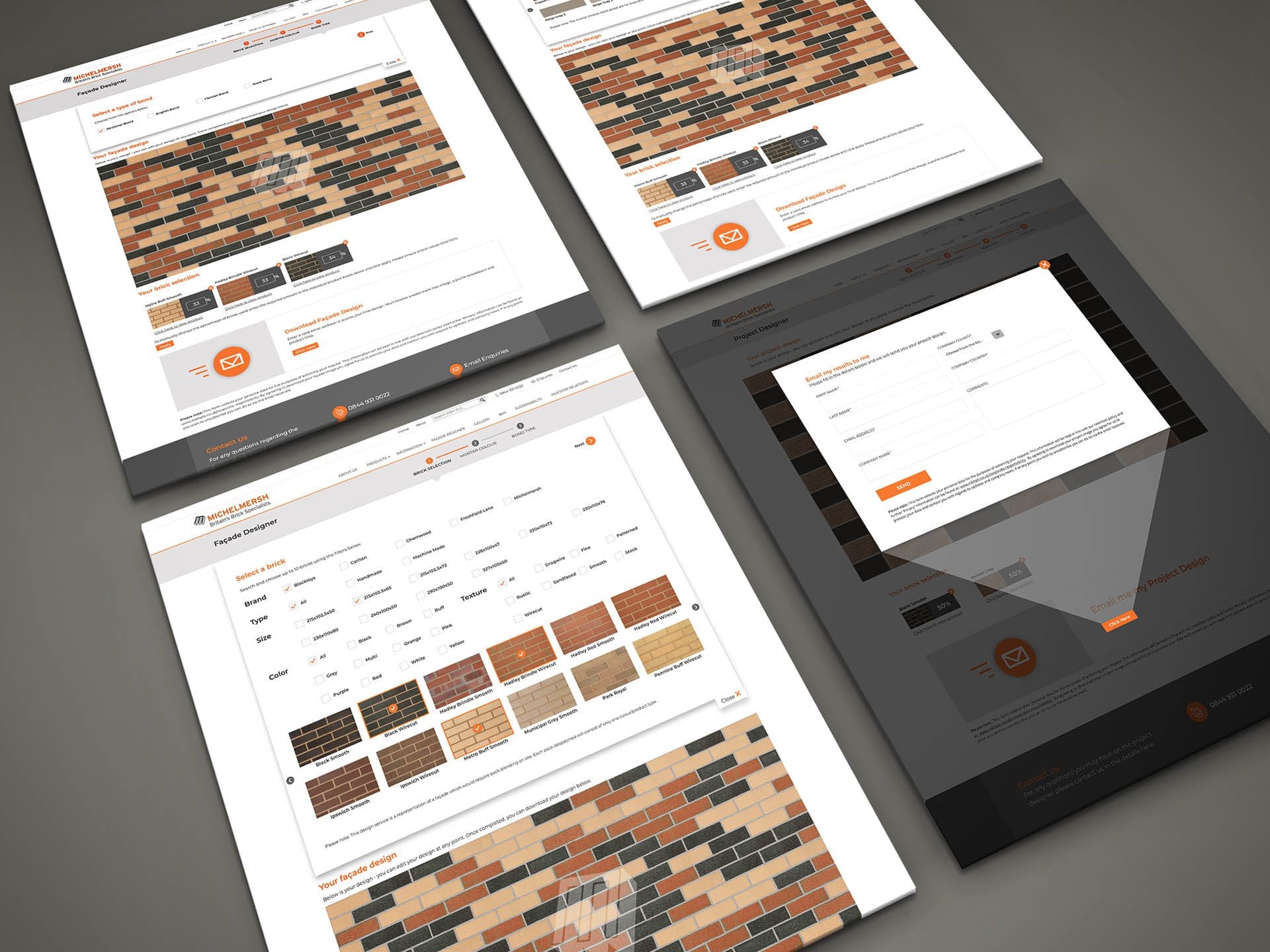
Once a customer is happy with their design they can email themselves with links and product specifications – but not until they’ve supplied a little information to the Michelmersh sales team. Data capture is crucial these days and when it’s integrated into Salesforce, you have a tool that will become a major player in the “which brick shall I choose for my building” game.
How did we do it?
Firstly, we spent a long time talking to the Michelmersh team about their requirements and ambitions – generally the what’s and why’s that motivate a project like this.
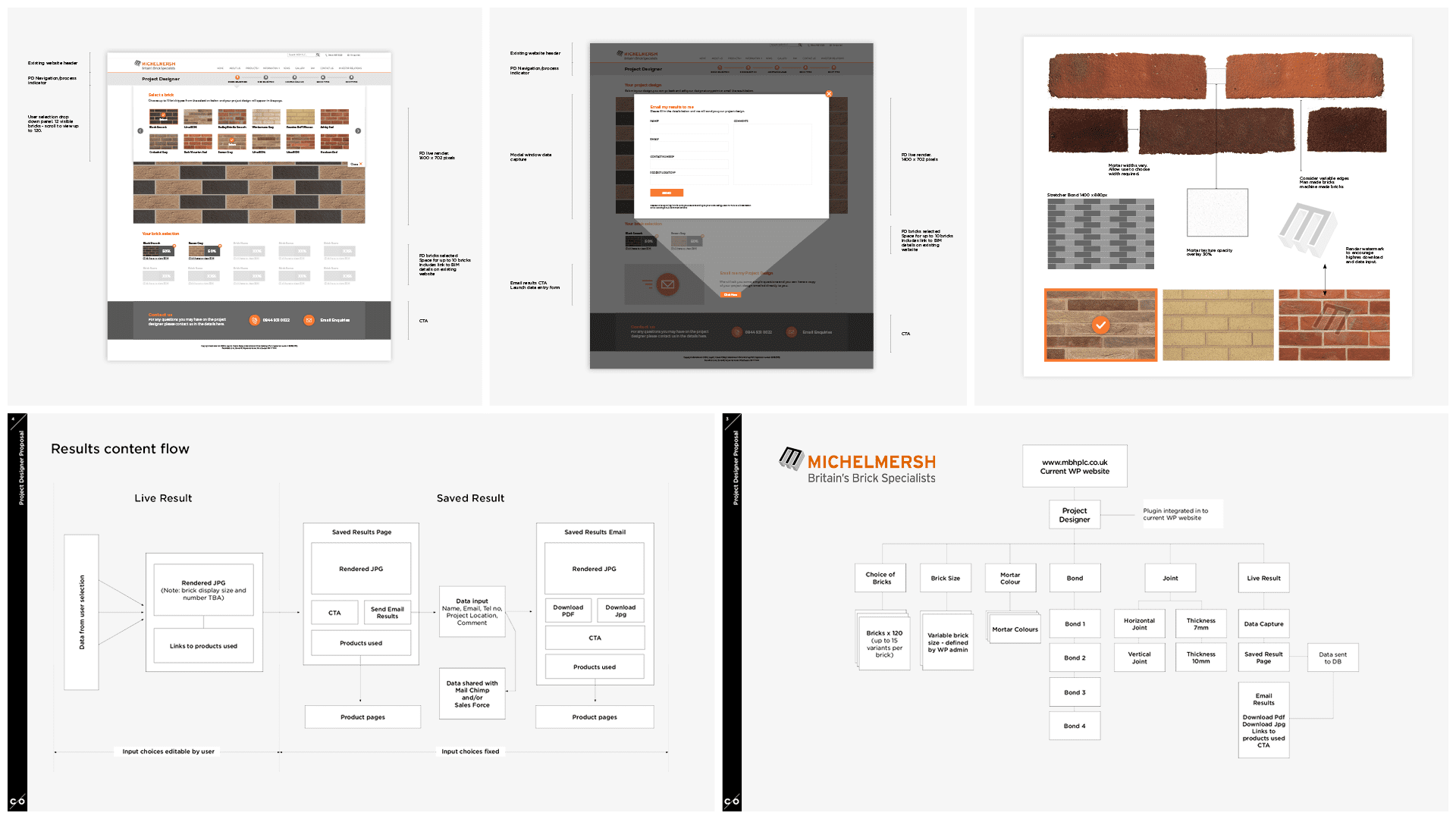
Then comes the research – can we do it within budget and to realistic time frames? We created documents for the team to work from, including user journey diagrams, specifications, coding parameters and so on – an essential step to delivering a viable and user-friendly product.
Next, we got to work on UI (user interface) designs and prototypes, considering Michelmersh’s visual brand and website UI and combining it with our experience of web and mobile design and usability. Then begins the testing phase – prototype, test, repeat – and rework until it’s right.
The façade designer plugin works with Michelmersh’s existing WordPress website, so developing the product using their current architecture was the only way programming could start. A perfect combination of Fabric.js, HTML 5, Canvas and Asynchronous AJAX allows the render to appear within a few seconds of a customer choosing their options.